Overview
Aertrak is an IoT fleet management solution that serves markets in India, Vietnam and Indonesia. With a SIM inside a device, a vehicle can be tracked and gather data like speeding, crashing, hard braking and turns. A fleet manager can set up geofences (a virtual boundary using GPS or similar systems) for groups of vehicles in order to keep those assets within optimal routes and reduce theft. A separate app for drivers allows for onboarding and connection within fleets.
Challenge and Goals
The app was based on Google’s Material Design framework, and needed to move to a newly-developed product design system. There was a large delta between the old and new design systems, so development created a beta environment that would allow users to try out the new system and provide feedback.
Client
Aeris
Project
Aertrak redesign
Role
Wireframing
Prototyping
User Interface
Visual Design
Tools
Sketch
Invision
Illustrator
Photoshop
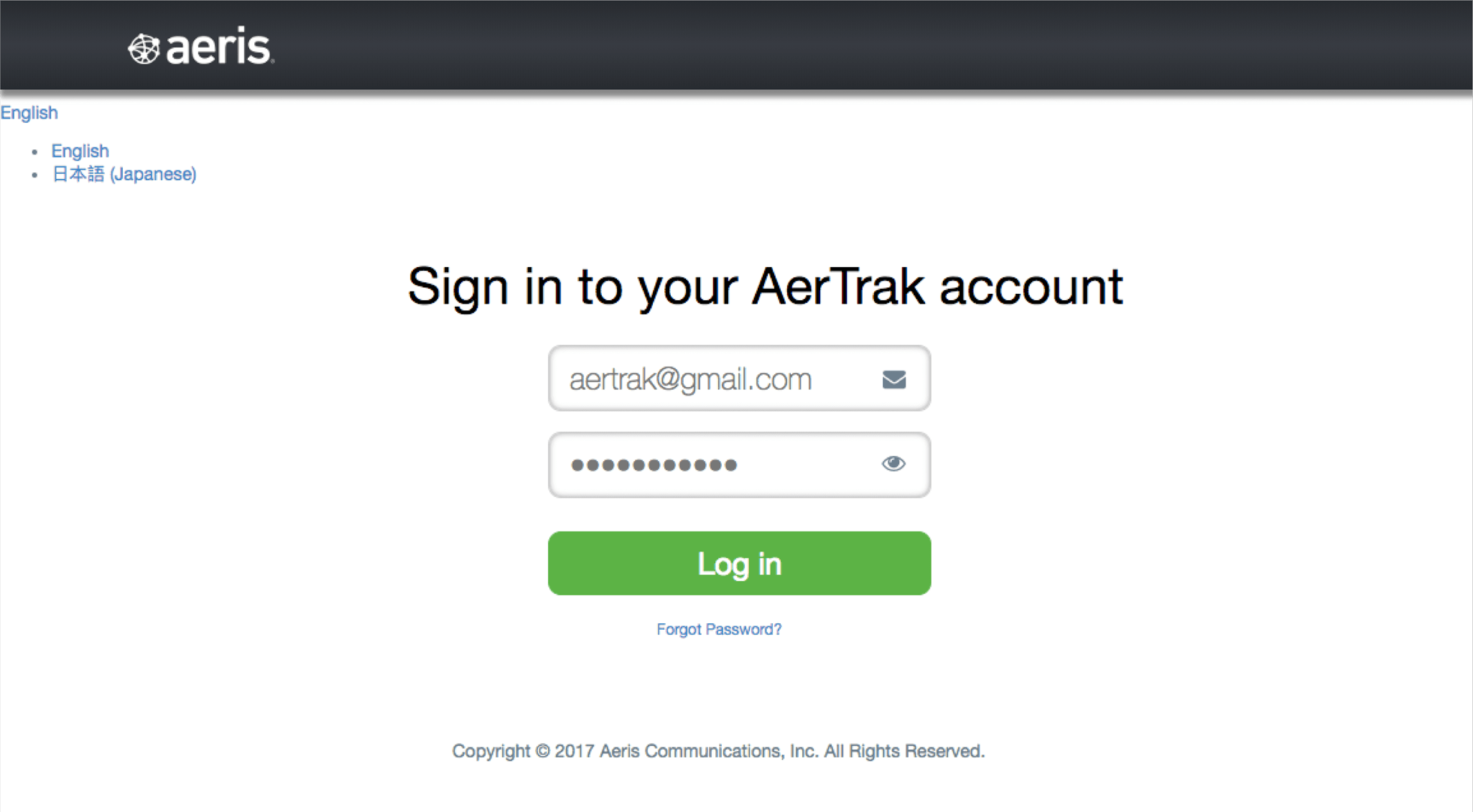
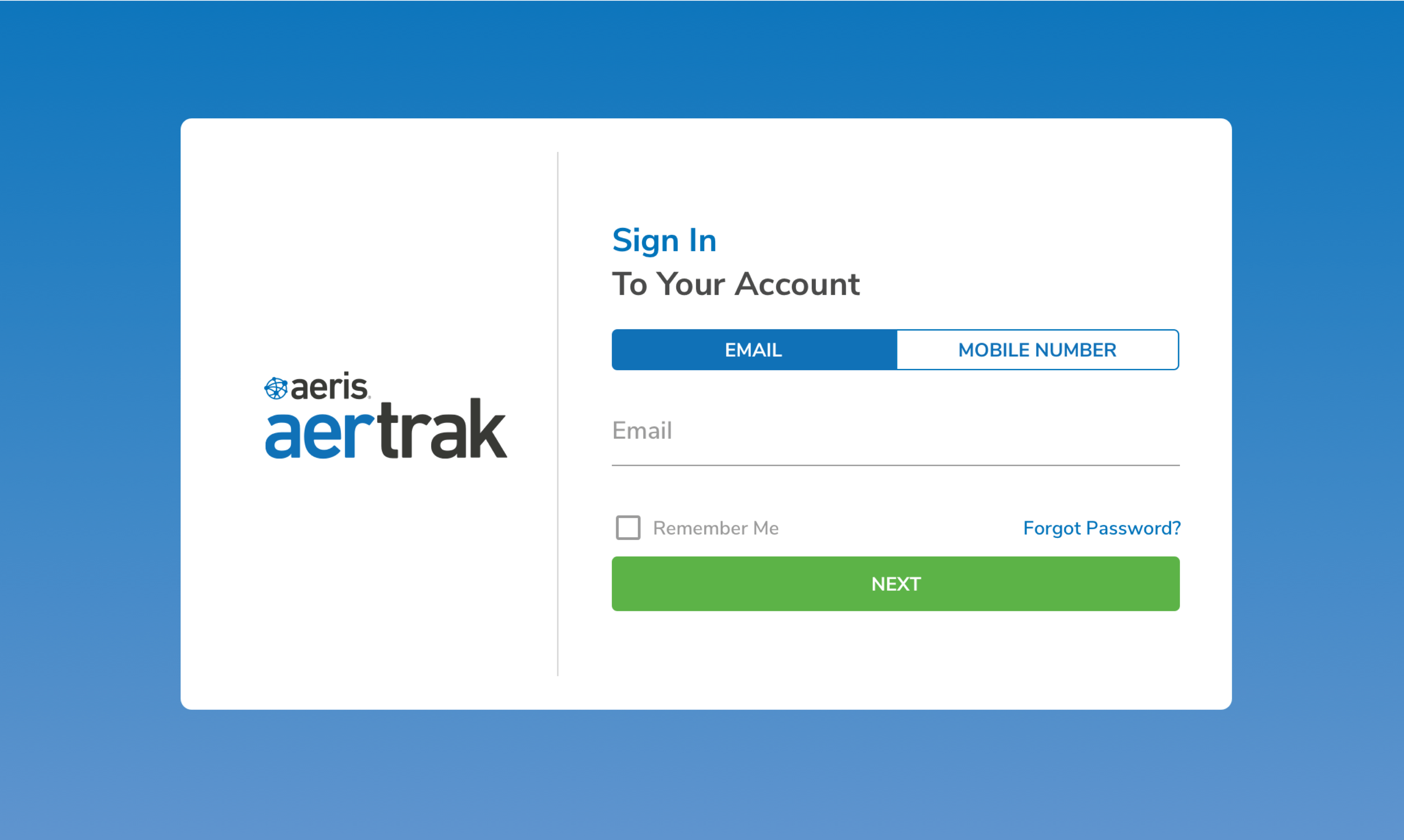
The original Aertrak app for desktop before the move into the new design system.


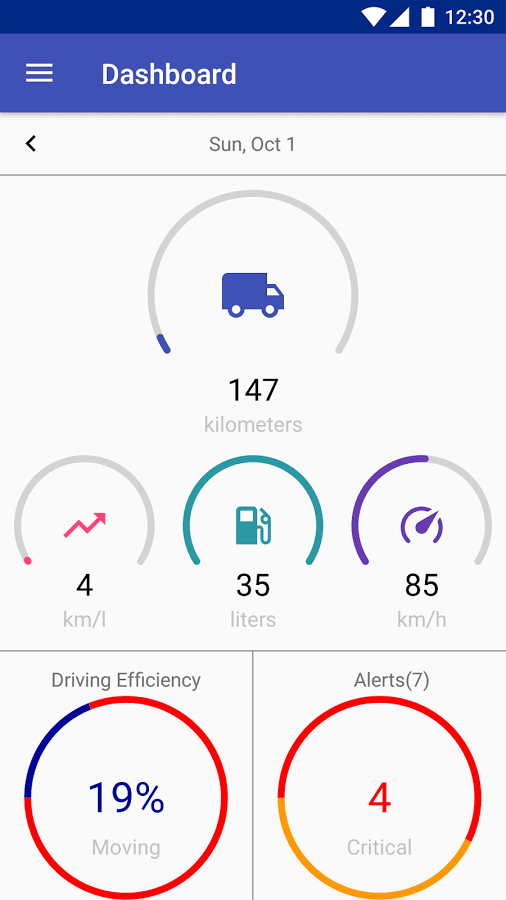
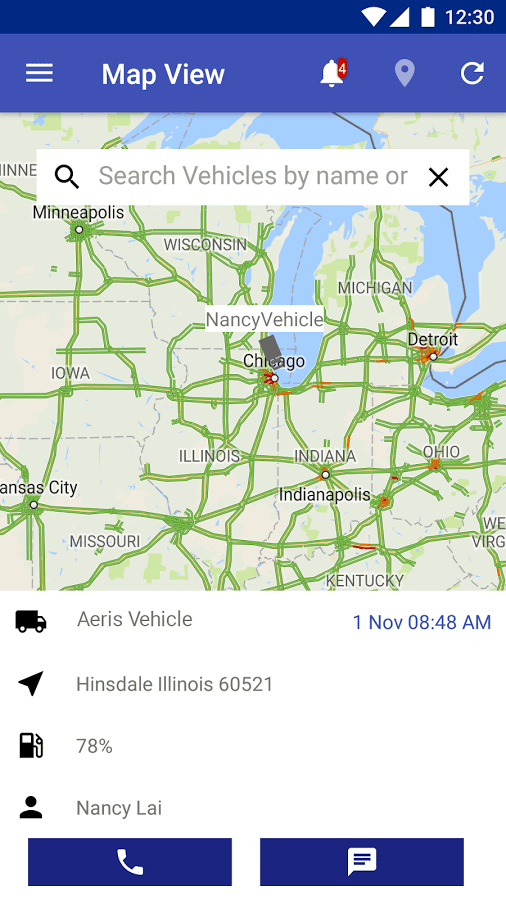
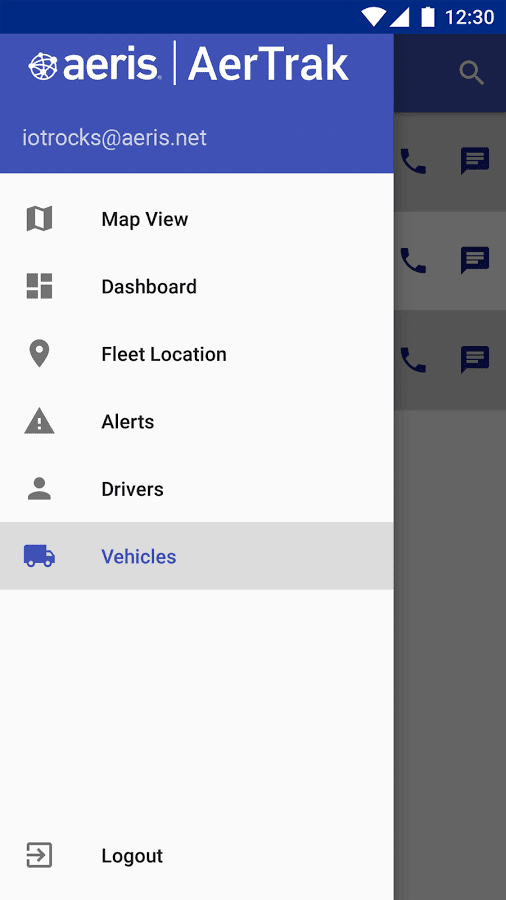
Sample mobile screenshots from the legacy mobile app.



Site requirements and metrics
Working closely with the development teams, the following criteria were identified:
- Transition site from Material Design to the newly-created product design system
- Create a beta environment that would allow users to try out the new interface and switch seamlessly between old and new UI
- Keep feature parity with existing app during beta period
- Notify users the change was coming while reassuring them the functionality would remain similar
- Resume feature enhancements and upgrades on an Agile development cycle
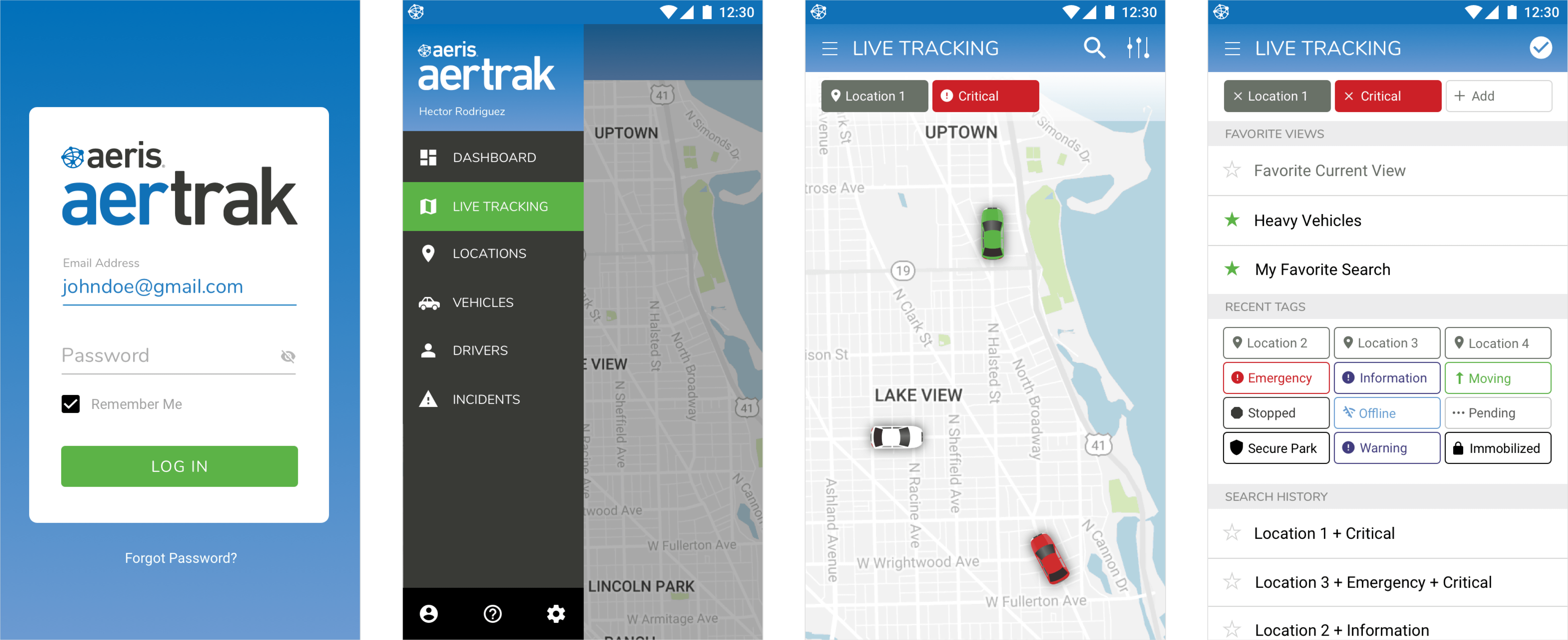
After identifying requirements, the upgrade path started with a login screen update and moving the existing app to new color palette and typography to ease the transition to greater changes to come.
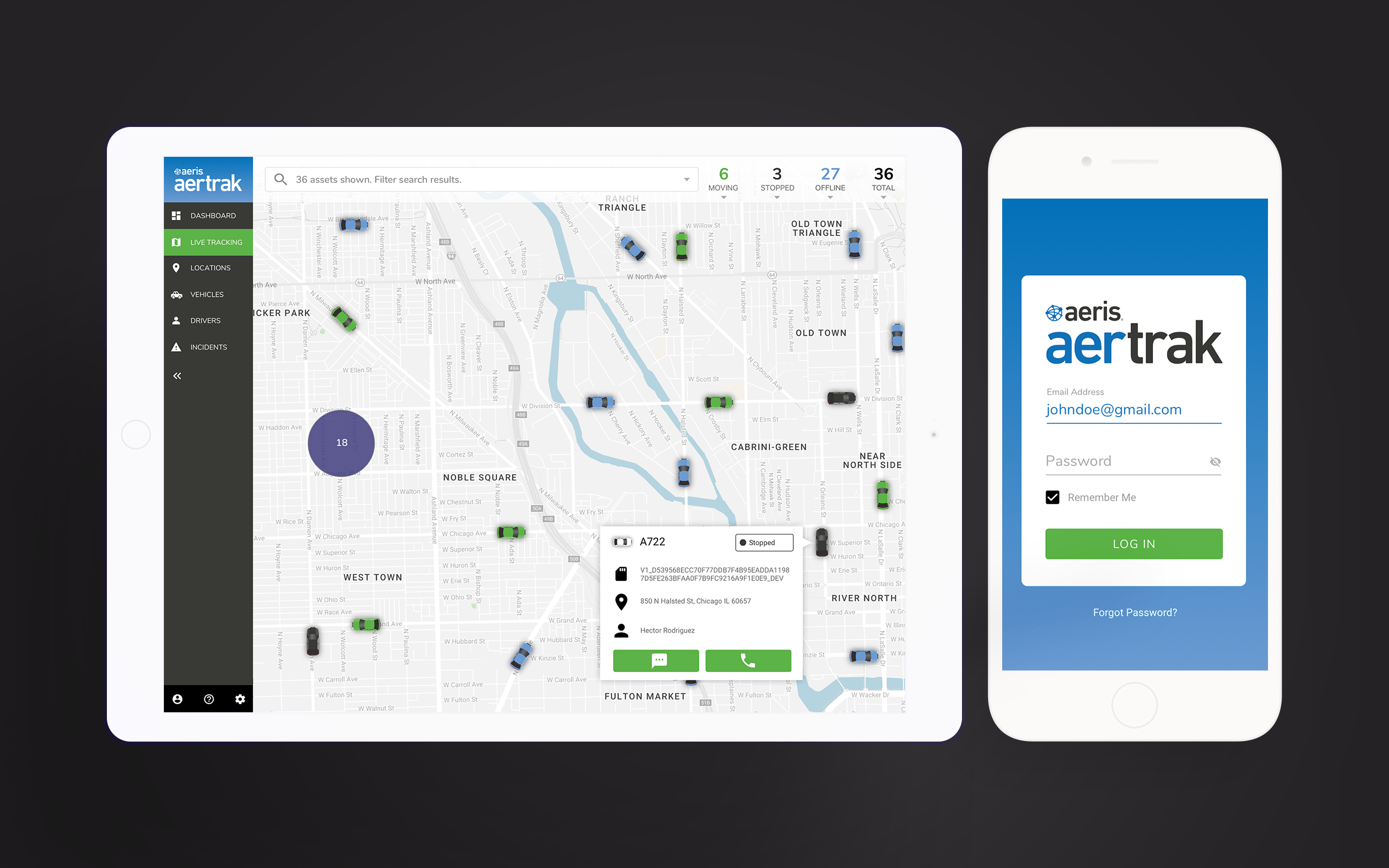
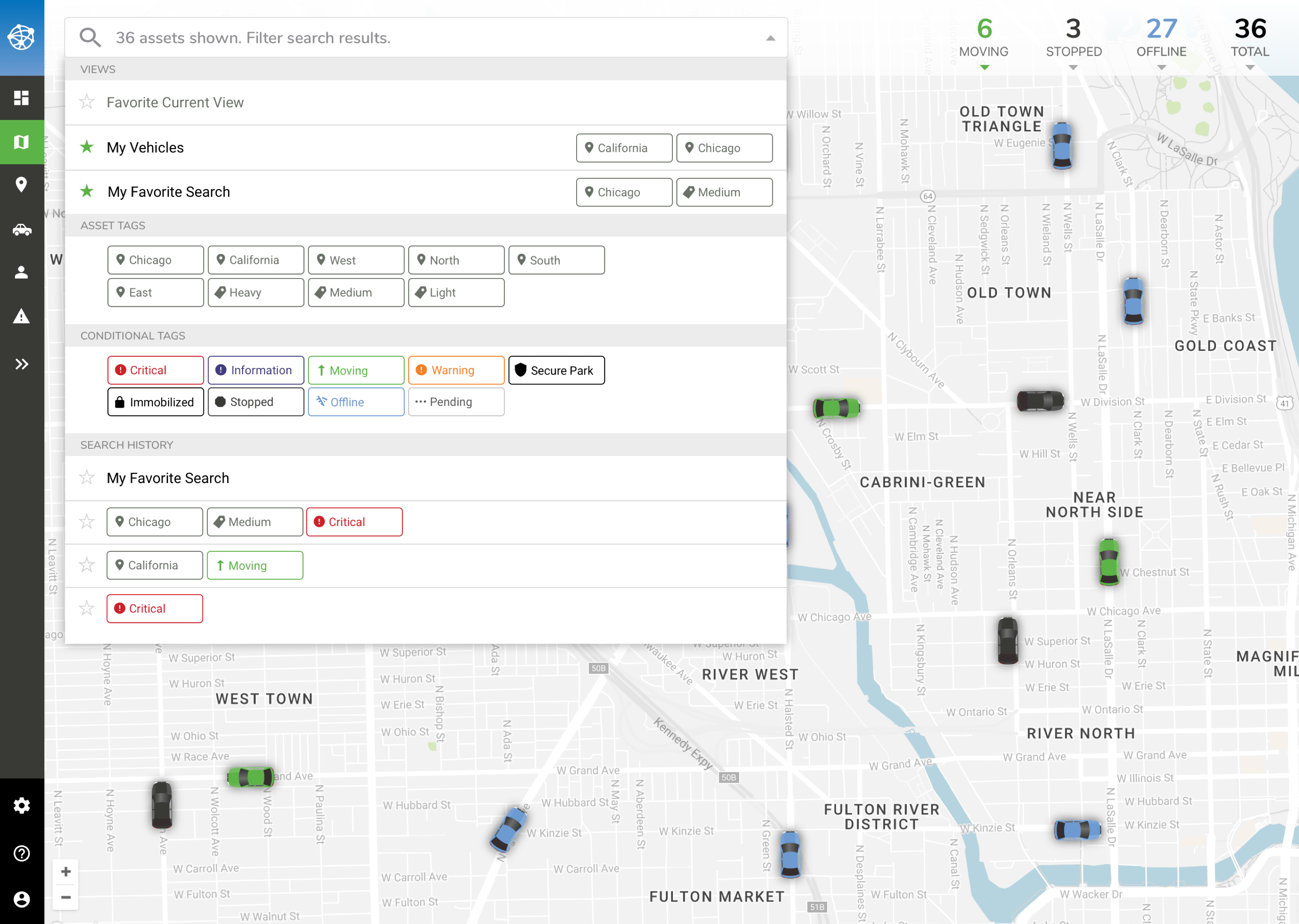
Login screen and live vehicle tracking, after redesign

![]()
Sample screenshots of mobile app.

Feature Upgrades
Over the course of the next sprint, user feedback was collected and weighted, and adjustments made as needed. Over three sprints, having addressed and evaluated user feedback, the beta was shut down in favor of the new user interface.
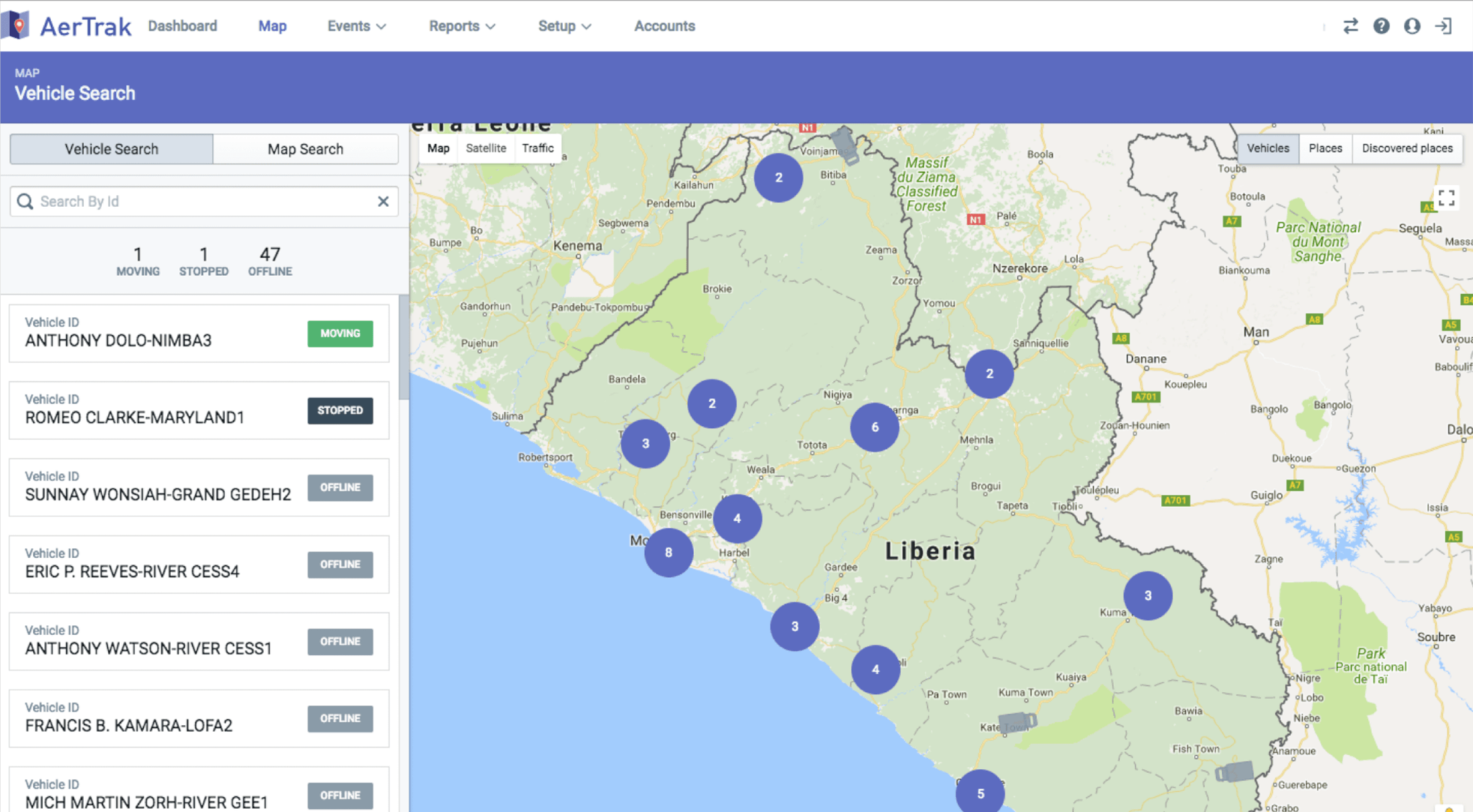
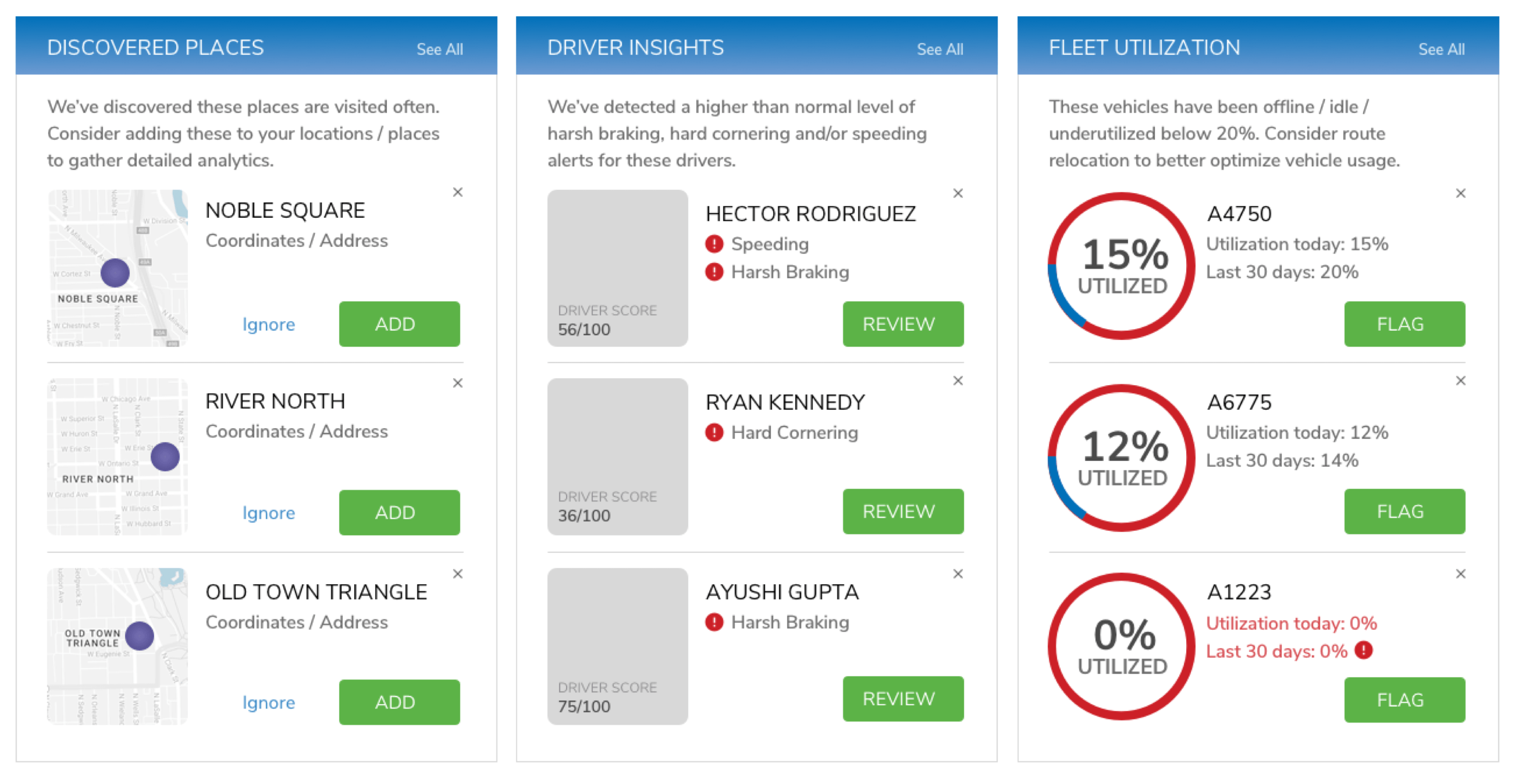
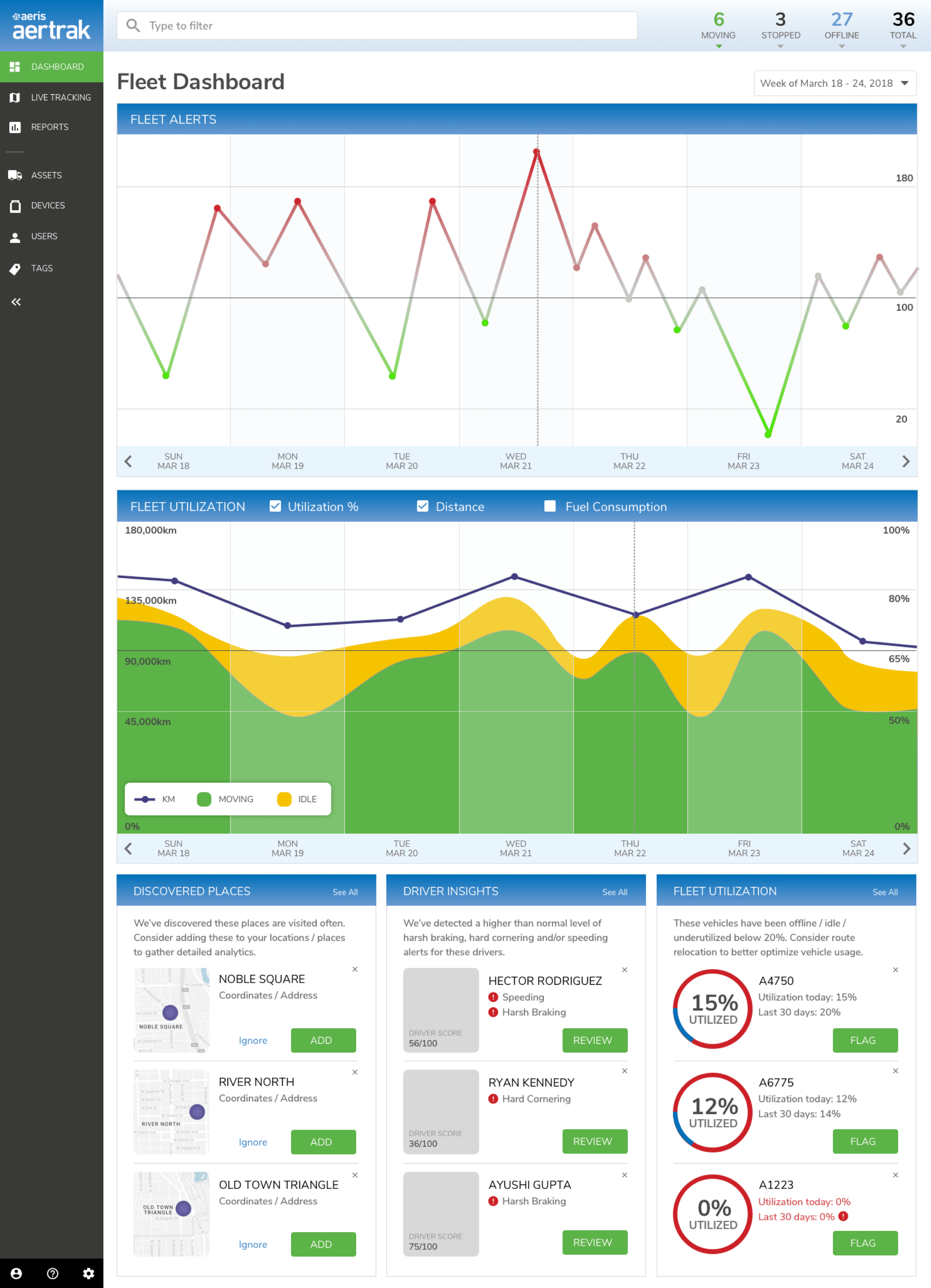
Features like fleet dashboards, data insights and a new search paradigm were evaluated for inclusion in future product releases.
Search, dashboard and data insight explorations.



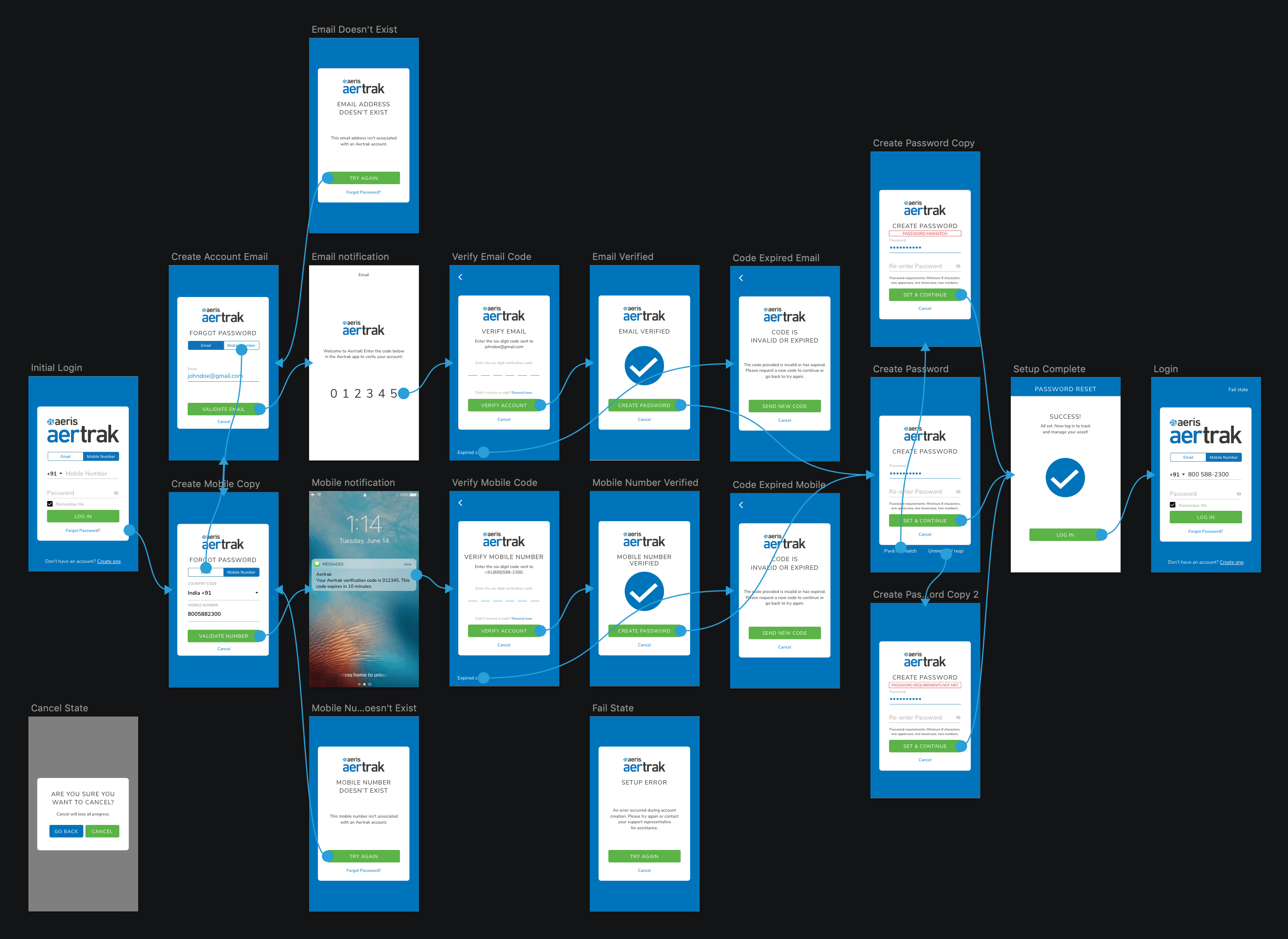
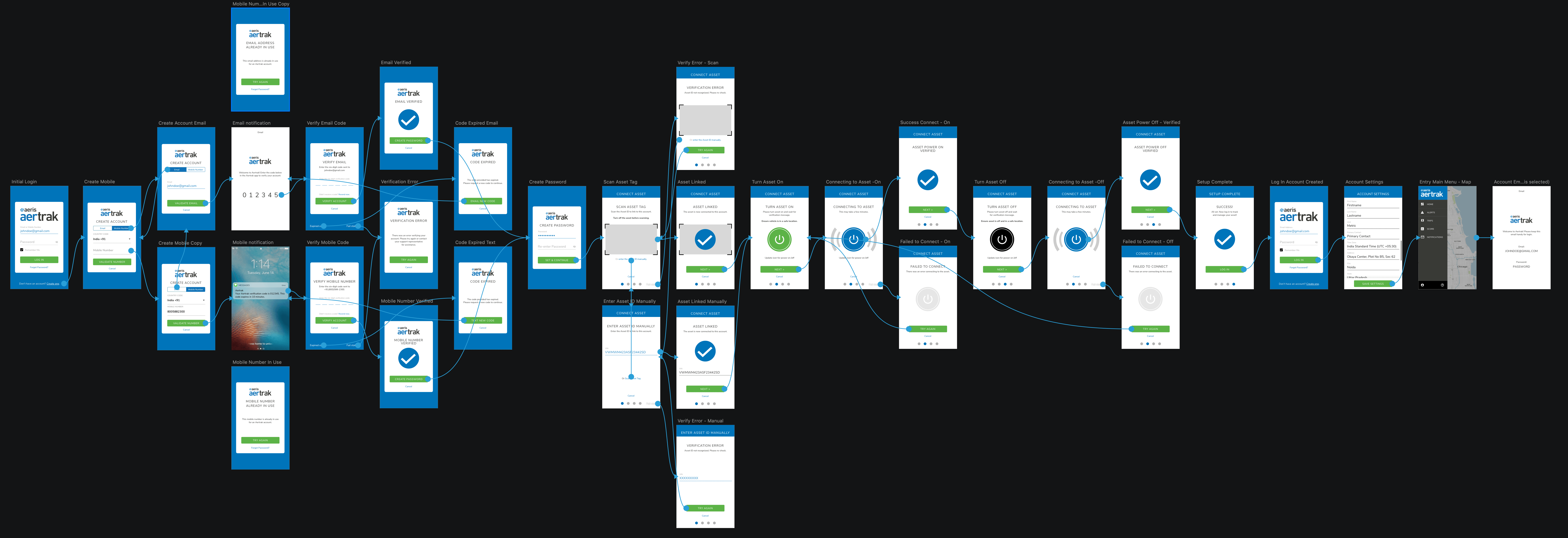
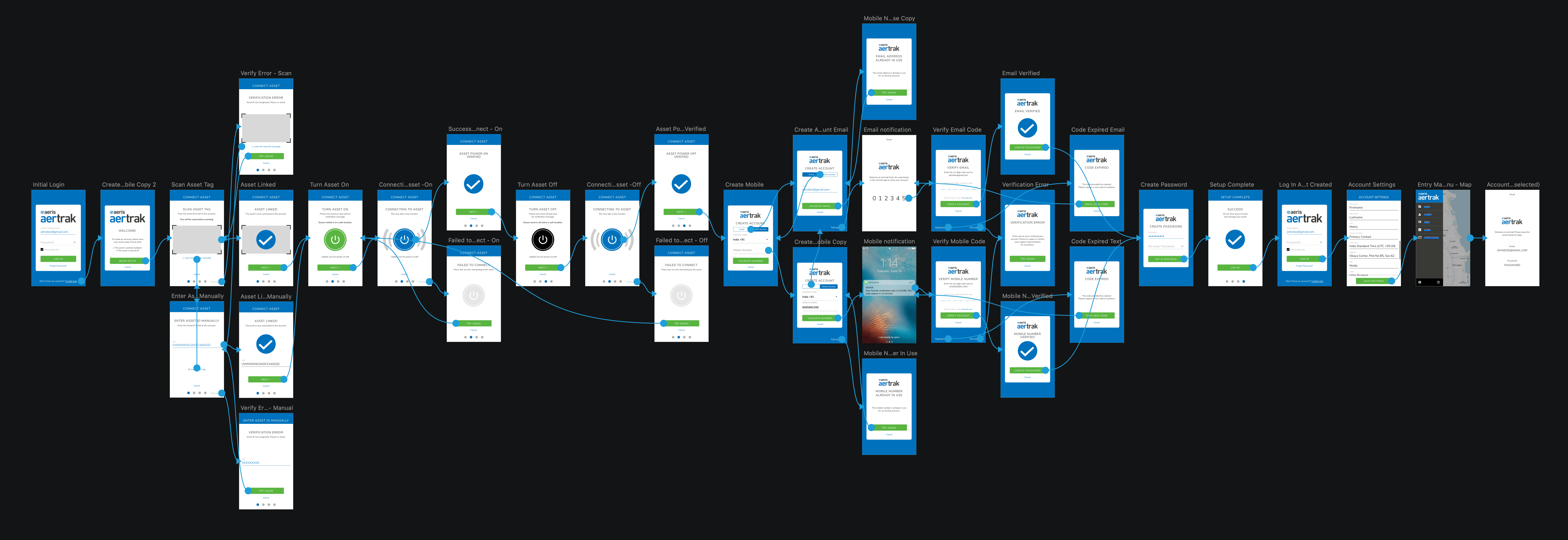
Selected onboarding and account creation flows for driver app.



Result
The app moved to the new design system and provided both brand continuity and increased brand trust. A user feedback loop was introduced to help inform major and minor feature updates.