Overview
The Hearst Journalism Awards Program was founded in 1960 to provide support, encouragement, and assistance to journalism education at the college and university level. The program awards scholarships to students for outstanding performance in college-level journalism, with matching grants to the students’ schools. The program consists of five monthly writing competitions, two photojournalism competitions, one radio competition, two television competitions, and four multimedia competitions – with championship finals in all divisions.
Challenge and Goals
The website, hearstawards.org, required a responsive redesign and architecture update, as much of the collegiate target audience was viewing the site from mobile and tablet devices. The site’s audio and visual assets’ legacy formats needed conversion to become mobile-friendly. The site needed to be easy for staff at Hearst to maintain, and the look-and-feel needed a visual update to appeal to the site’s core audience of college students, while maintaining the historical aspects of the Hearst brand.
Role
Style Guide
Wireframing
Prototyping
User Interface
Development
Visual Design
Process
Training and documentation
Tools
Illustrator
Photoshop
Wordpress
HTML / CSS / jQuery
Zurb Foundation
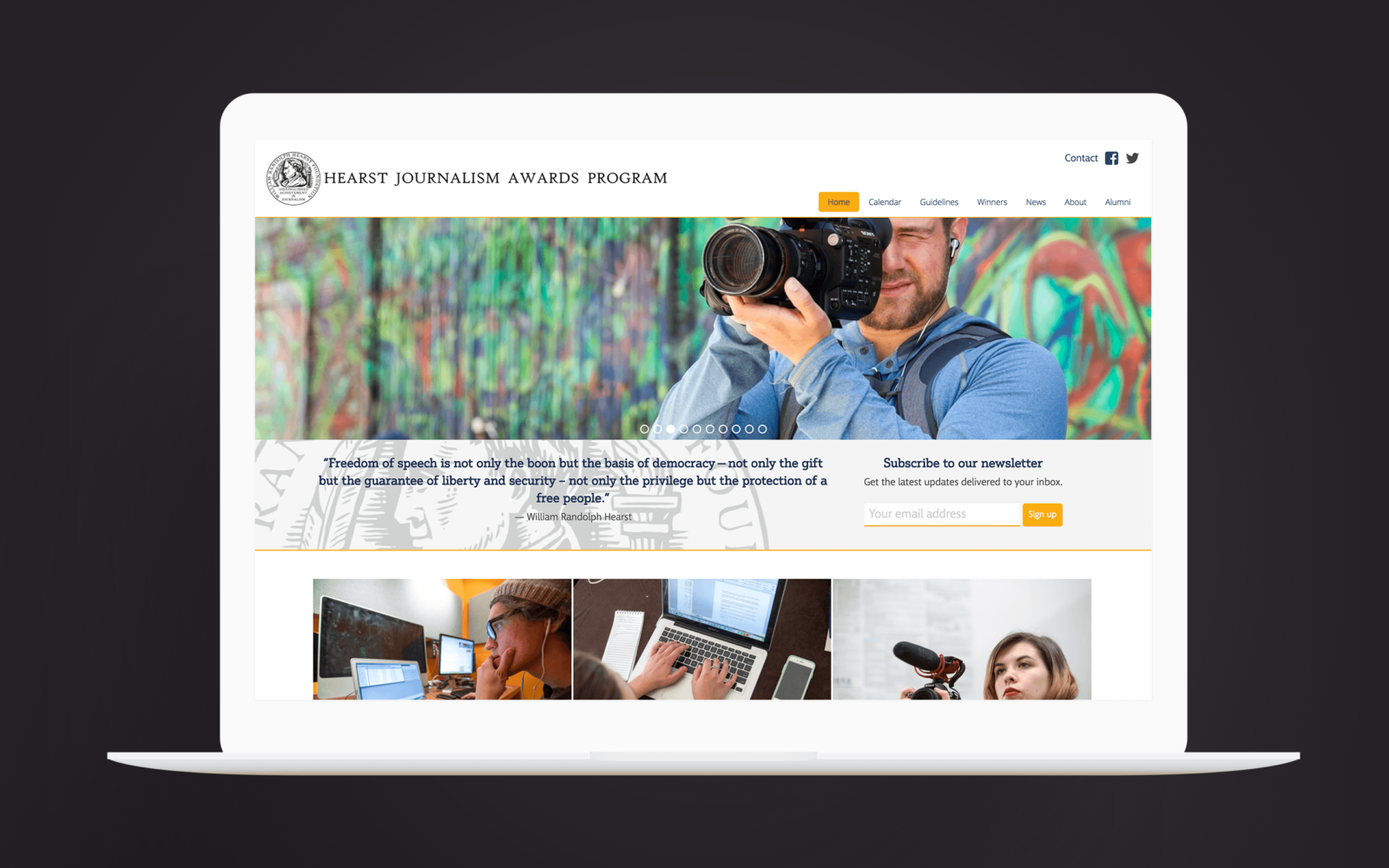
The original Hearst site before the redesign.

Site requirements and metrics
Working closely with the Hearst Journalism Awards Program team and analytical data, key features and technological needs for the site were identified:
- The homepage should provide easy guidance for applicants for upcoming competitions
- The winners and finalists should feature prominently on competition pages
- Easy access to competitions by year
- Conversion to a CMS (WordPress) from legacy HTML templates to enable ease of site updates and architecture
- Easy signup for newsletter updates to keep applicants up-to-date
- Wireframes and Prototyping to test user flows
After identifying site requirements, initial wireframes were developed for the homepage, competition landing pages and individual closeup pages, and iterated to advance towards a prototype, Using a responsive framework and WordPress, a prototype was constructed to test navigation and flow.
Selected wireframes.




User interface
Needing to strike a delicate balance between the history of the Hearst Brand and a youthful audience for the site, several palettes and typefaces were layered in for consideration, initially in static composites and then later worked in with the prototype.
Selected initial palette and typography explorations.


Approved composites
Approved composites were moved into development in WordPress.
Homepage and subpage template approved palette and typography.


Development & Migration
- A batch conversion of text, audio and video assets to MP4 from legacy Flash files, and posted to Vimeo for optimal SEO and bandwidth usage
- Tutorial and training for staff to maintain and update the site
- MailChimp integration for automated tracking and usage for newsletter signups
- Google Analytics installation
Result
The site was launched in coordination with a social media campaign on Facebook and Twitter and received positive reviews the look and feel and responsive design. The site has seen a steady increase in traffic since launch, and ease of updates enable the site to keep content fresh on a monthly basis.